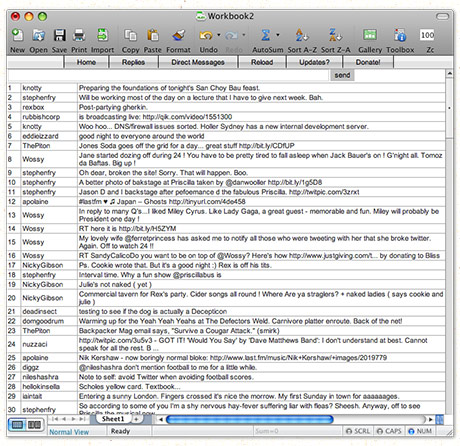
So, you work at a big corporate, huh? And you’re not allowed to use Twitter… Wouldn’t it be awesome if there were a Twitter tool that looked just like Excel? Welcome to Spreadtweet.
Category Archives: Useful Stuff
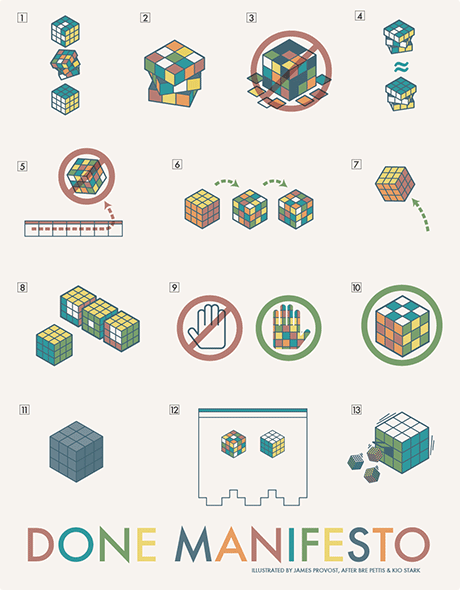
Done Manifesto
Some wise words about getting shit done – The Cult of Done Manifesto by Bre Pettis and Kio Stark, illustartion by James Provost.
- There are three states of being. Not knowing, action and completion.
- Accept that everything is a draft. It helps to get it done.
- There is no editing stage.
- Pretending you know what you’re doing is almost the same as knowing what you are doing, so just accept that you know what you’re doing even if you don’t and do it.
- Banish procrastination. If you wait more than a week to get an idea done, abandon it.
- The point of being done is not to finish but to get other things done.
- Once you’re done you can throw it away.
- Laugh at perfection. It’s boring and keeps you from being done.
- People without dirty hands are wrong. Doing something makes you right.
- Failure counts as done. So do mistakes.
- Destruction is a variant of done.
- If you have an idea and publish it on the internet, that counts as a ghost of done.
- Done is the engine of more.
Via: Frank.
Analogue weather report

I‘ve got nothing against those iconic weather symbols, but it’s nice to see a weather forecast presented in a different way. See all the different weather images here »
Via: Hell Yeah Dude.
Paginator 3000
You may of noticed the new style of pagination I have at the bottom of the page, well it’s a WordPress plugin called – Paginator. It’s probably my favourite plugin, so simple, but when you got quite a big archive of posts, very handy indeed. It’s based on Paginator 3000 by Karaboz (all in Russian) and was made into a wordpress plugin by dzhus.
I fist saw it used on The Strange Atrractor and thought I’ve got to find out how they did that! A bit googling later I found it and was surprised it was so easy to impliment (for wordpress blogs anyhow).
The next thing on my list is to find out the best was to impliment those tabbed sidebar widgets I’m starting to see all over the place.
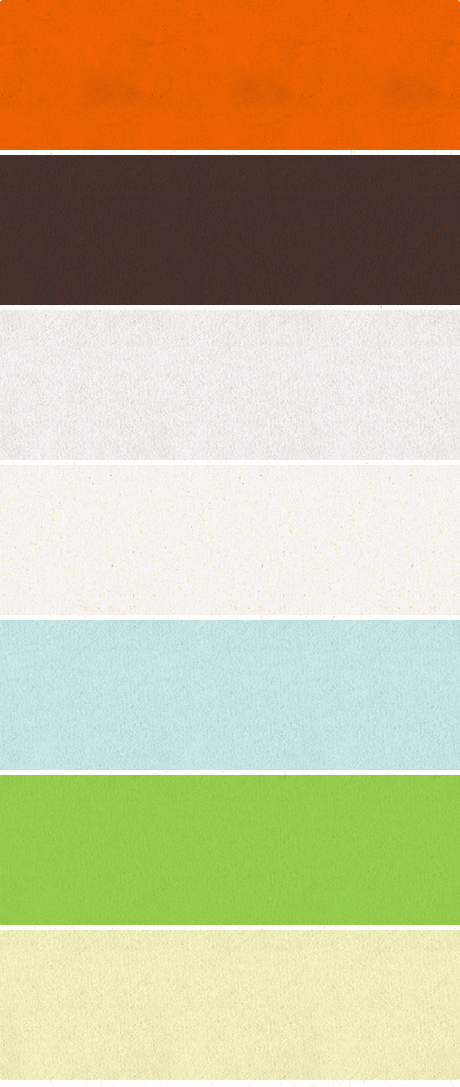
Background paper textures

While I was doing my Cargo Collective folio I decided to make a new repeating background gif. Originally I really wanted to have a really bright colourful background, break from the mold of ether black (ish) & white (ish). After much experimenting and playing around, I just couldn’t find a colour that didn’t clash with my work – problem with a colourful image heavy site, so I ended up plumbing for white (ish)…
The good news though – I thought I’d post all the rejects here, maybe they’ll be of use to some of my readers :) There’s 2 sets of files for you to download, the gifs are ready to roll, just upload them and insert the link into your html. But I’ve also included a set of Photoshop files, the texture’s just a mask so you can quickly & easily change the colour just by paint bucketing the layer. Note – there’s a second darker layer underneath, you’ll want to change this accordingly with your top layer. They’re all 150 x 150, so not too big file size, have a play around and I hope you find them useful.
- Download all 12 of the gifs »
- Download the layered photoshop files »
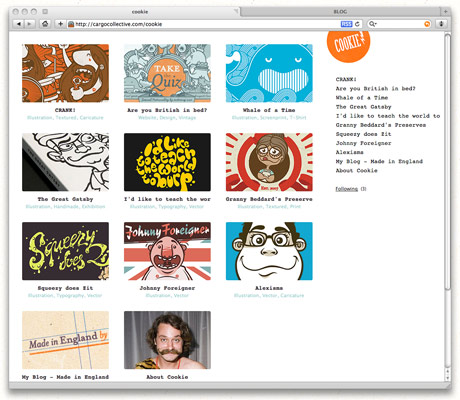
Cargo – portfolio site
Pay close attention to this post dear blog readers – this portfolio site is 100% free and 200% awesome! I’ve tried out many portfolio systems over the past year, this is head and shoulders above the rest and won’t cost you a penny to have a play, can’t say fairer than that eh? It evolved out of the system that runs the SpaceCollective community, so has a fair fine heritage.
Cargo is largely much like all the others, but what makes it so briliant is down to a few key features like:
- A strong focus of design and visuals – it’s all about the images
- Navigation is a full page of projects thumbnails, the defacto best way of naviagting visual work
- Simple enough for the novice, but enough advanced features to keep the seasoned developer happy
- Unlimited – uploads, projects, customisation, fun.
What you get:
- A choice of excellent themes to style your site
- CSS editor to fine tune or completey customise your site
- Well maintained forum with lots of top tips
- Free Hosting
- Ability to set up a custom URL (www.example.com)
I’ve been playing around with it for a week or so, you can see the quick & dirty portfolio I’ve knock up here »
Here’s some other great portfolios I’ve found made with Cargo: Folkert Gorter, Josh Pangell, Stephen Cheetham, Kitchen, or just check out the Cargo Gallery.
It’s is in public beta at this stage, you can request an invite here. There’s talk on the forum of bringing in a flickr-esque annual subscription for a ‘pro account’, with a similar price tag – $25. Sound fair to me, would be happy to pay that.
WordPress Plugins
I‘ve added a few new plugins to my blog lately, thought I’d just give them a quick shout out:
Yet Another Related Posts Plugin
If you view an individual post there’s now a list of 5 other ‘similar’ posts listed at the bottom of the page. I’ve been monitoring how relevant these actually are and it’s seems to pick the posts that I would if I were doing it manualy. Get the plugin here »
Comment to Email Plugin
Often when I recieve I comment on my blog I’m not sure whether i should email the person directly or respond in the comments. Well now I can cover my bases and do both at the same time with the Comment to Email plugin. Also by Nate is a little tool called CSS Text Wrapper, you know how you can flow text within a shape in illustrator, well now you can do it with CSS too!
Get Recent Comments
In the sidebar there’s 2 new sections Recent Comments & Recent Trackbacks displaying a bit more info about who’s talking and where incoming links are from. Get the plugin here »
If you have any top tips of other WordPress plugins I should be using please let me know :)
And finally, I updated my little favicon in a address bar. You’ll only see it animated if you’re using Firefox, so here it is for the rest of us » ![]()
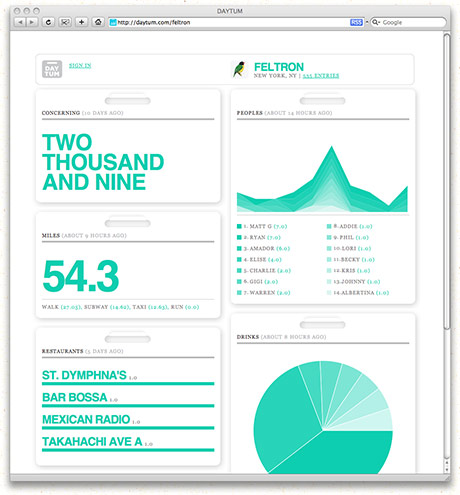
DAYTUM
Idon’t think I’ve ever been quite so excited by the prospect of using a website before. The damn thing’s in private beta, I’ve submitted me email, but how long is it going to take before I gain access? I don’t think I can stand the suspense! I’m sure you all know of Nicholas Felton’s dedicatedly detailed and beautifully designed annual reports. Well he’s gone and teamed up interactive designer Ryan Case and built an online version – DAYTUM – for us all to track our daily data.
I can feel that this is going to be massive, as a serious tool and for comedy value (spoof stats). I hope it does well and they’re able to keep on developing it, there’s massive potential here. Get on there now, sign yourself up and have a look though some of the beta testers stats.
Update: Nicholas kindly got in touch and sent me an invite, just been adding my stats (mostly of a booze related nature), you can now see all my 2009 data here. Also the Feltron 2008 Annual Report is now here.
Sticky Screen
To be honest I’m not the sort of person that plasters post-it notes all over the sides of my monitor, I either remember something or I don’t… But I stumbled across this Sticky Screen web application and have had second thoughts. It’s so bloody effortlessly easy to use, not a single button in sight, quite frankly this is so brilliant I can’t believe it hasn’t been done before. I’ve set it as my homepage and hopefully I’ll be a little more organised in the future.
Built by Jack Cheng a 25 year old art director/copy writer who’s just jacked in his job and setting up on his own. Check out his blog, it’s chock full of a lot of great thinking.
Via: yewknee
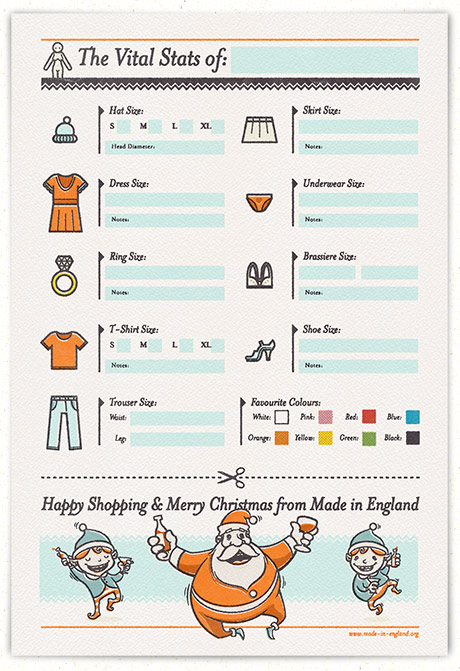
Get your Christmas Cheat Sheets
Imade these last year and they went down a storm, so here’s the new updated 2008 versions. What the hell is a Christmas cheat sheet? Well it’s my answer to age old problem of buying clothes for your better half at Christmas time. Get your boyfriend/girlfriend to fill in a one of these cheat sheets with their vital stats, then go out shopping with confidence that you’ll buy the right size and they’ll fit come Christmas day.
Dowload:
• Crispy clean pdf versions here: Girls & Boys
• Or get the more soulful jpg version here: Girls & Boys.
Happy shopping! Here’s a preview of the boys version: