
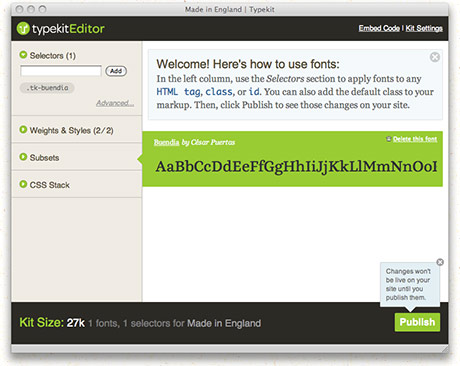
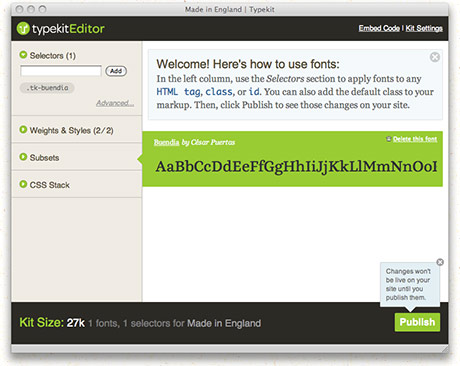
Finally I got my Typekit invite yesterday :) It’s ridiculous really when you think about how long the web has built on only a handfull of fonts.. well no longer!
All the major browsers are now starting to support this embeded font thing if you provide a URL in your CSS to the font file, great news. Problem is there’s not that many fonts that you can ‘legally’ use in this way. That’s where Typekit comes in, it’s essentially web only font licencing service, with some clever stuff behind the scenes that smoothes out differences in how browsers handle type.
You can sign up and use the free fonts (for free), or drop a bit of cash (up to $50 a year subscription) to get access to hundreds more.
“For designers and developers, this is a significant step forward. No longer will you need to trap your content in images or Flash just to express yourself visually. Pages will be more usable, accessible, and indexable.”

I’ve been having a little play around with it, and am currently using Buendia by César Puertas for the titles. I think it might be time for a full re-design soon though.





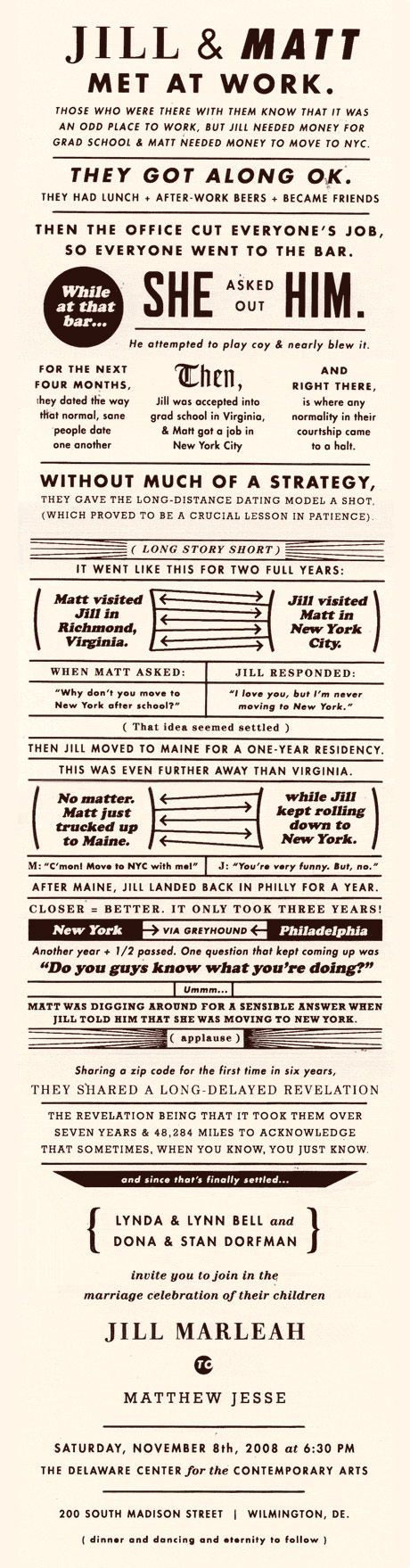
 eep calm, I’m not going to start ripping off Jessica Hische’s ever expanding and amazing
eep calm, I’m not going to start ripping off Jessica Hische’s ever expanding and amazing 






 reat new pet project
reat new pet project