As I posted about before, Andy Whitlock from Now in Colour is running Early Designs and wants us all to show some examples of our early work and talk about how it compares to the work we’re producing now. It slightly pains me to unearth all this ancient work, but I agree with the principle that it’s quite an interesting thing to see, so here’s some examples of my Early Designs:
Illustration:
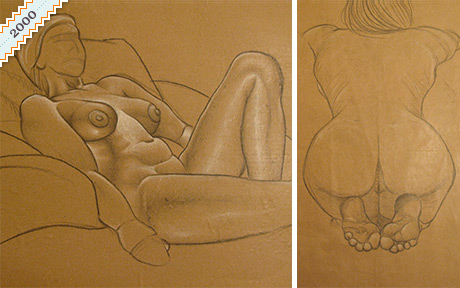
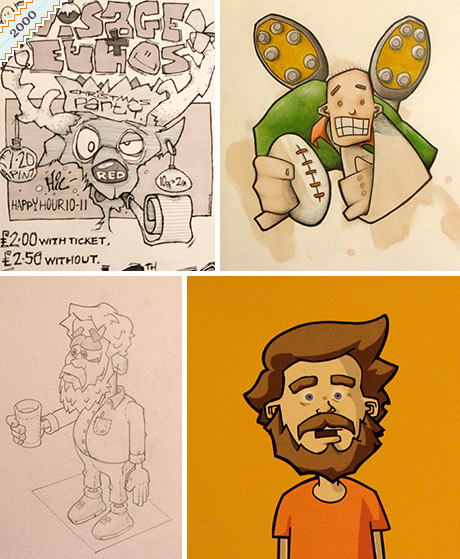
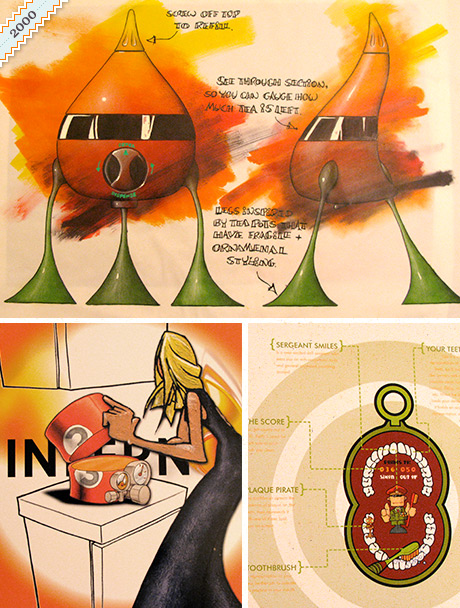
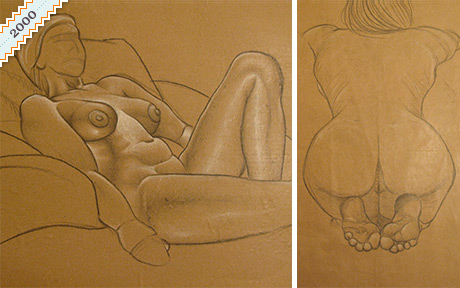
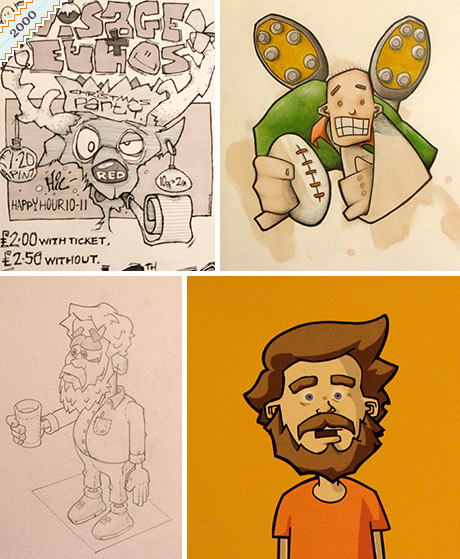
I’d say my illustration style has changed a lot over the years. But actually after going through a load of old sketches and stuff, I’d say my hand hand drawn illustration hasn’t changed much at all.

Some stuff like life drawing, I was much better at then than I am now!

I think it’s the tools I use that have changed, this has had the biggest effect on my illustration. The early illustration examples above are hand drawn, pencil and ink. Spirit marker & pencil crayon. I started during 2000 (because of flash) producing vector illustrations, but these were still scanned in ink drawings, then ran through streamline. God do you remember streamline :P

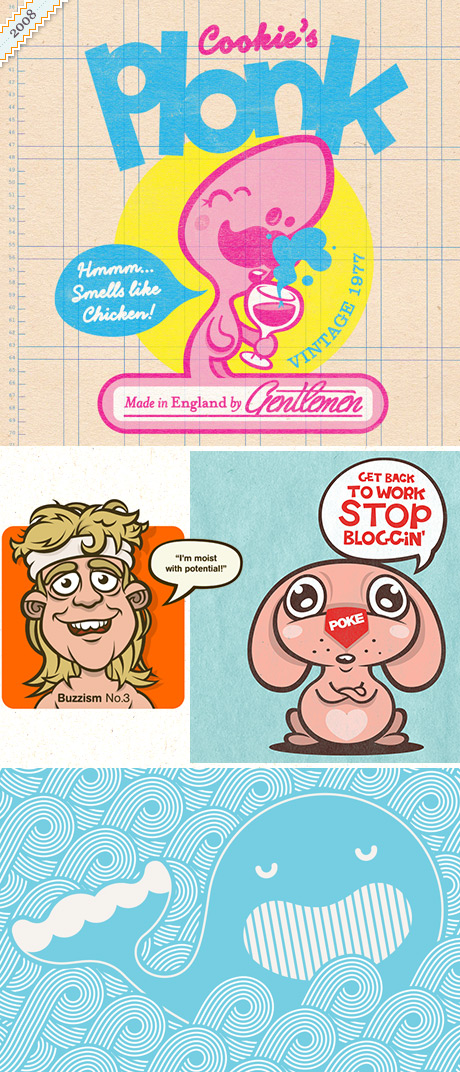
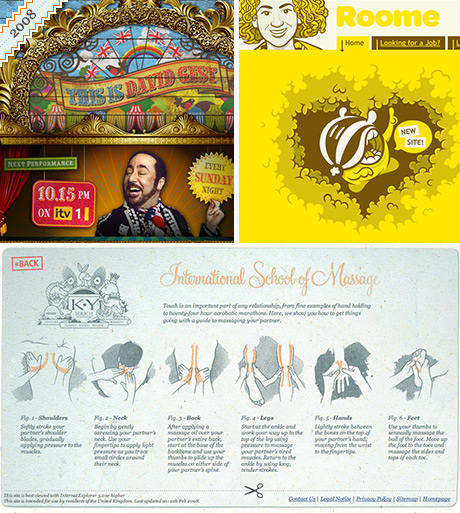
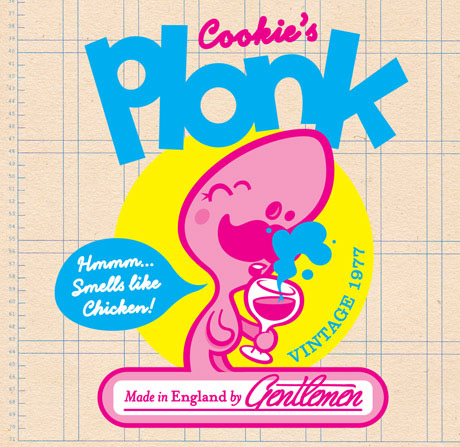
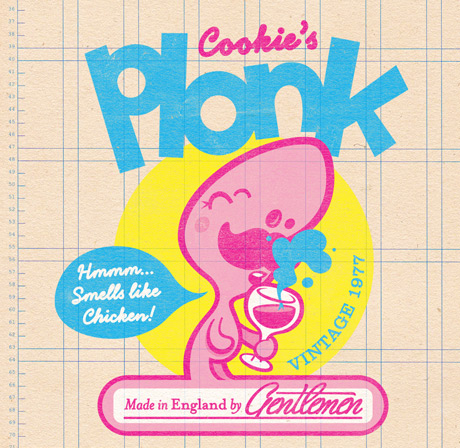
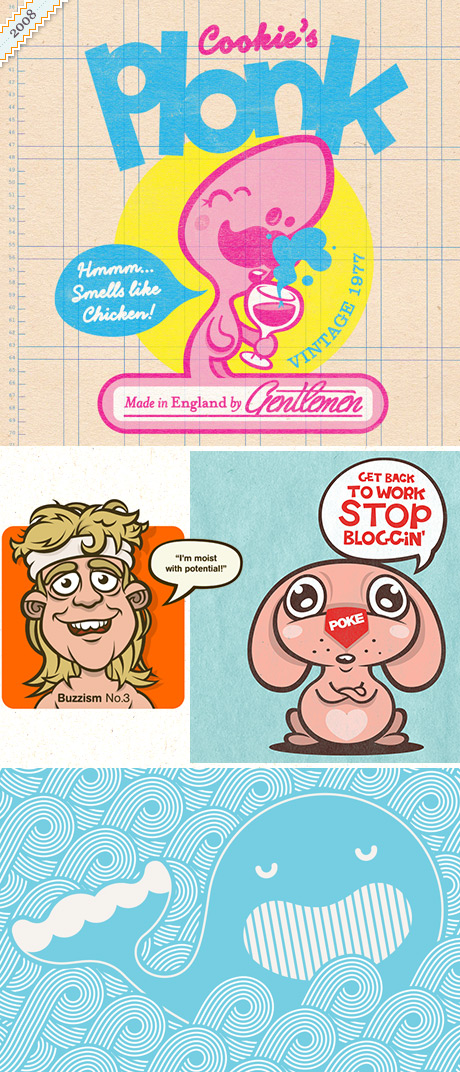
Nowadays in 2008 I use Illustrator as my primary drawing tool. Which generally gives my work a more stylised & simplified look. I think my hand drawn sketches are quite similar to those of the past though.
Design:

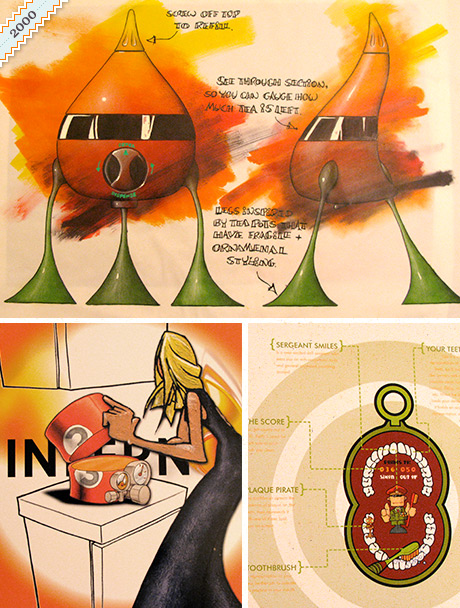
I didn’t think I’d have much direct comparison work to show because I didn’t do web or multimedia design at Uni, I was a industrial designer back in the day. So my work (few examples above) is of products not websites. Even though it’s quite different, I can see my sense of fun in the handheld Sgt. Smiles teeth cleaning game for kids. Also my love of all things ancient and industrial, in the timer dials of the flip-top microwave.

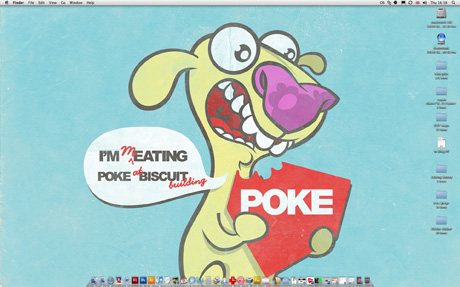
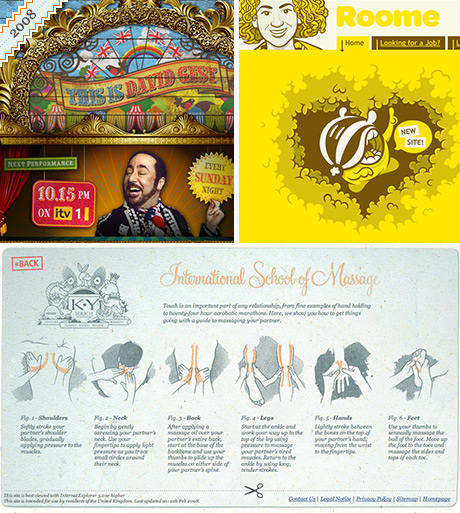
Above is more recent web design work, not really a direct comparison, but I think has a similar mood? But wait, while looking through all the old stuff I unearthed a CD containing the first ever website I built! I kind of forgotten that I’d build websites back as early as 2000 – so bear in mind that this was the first thing done by someone self taught… Now re-uploaded and not seen on the web since 2000, here’s one of my final year projects at University called Jibber-Jabber. Makes me cringe a bit, but I am impressed by the amount of man hours that went into that thing…Blighmy when did I ever find time to do any drinking!

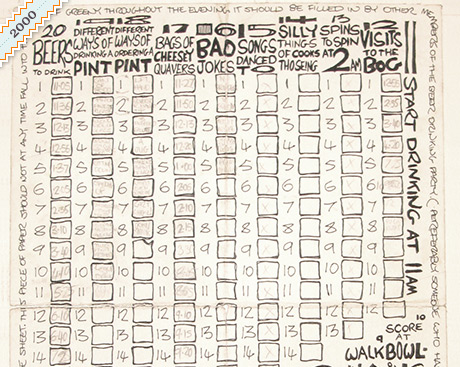
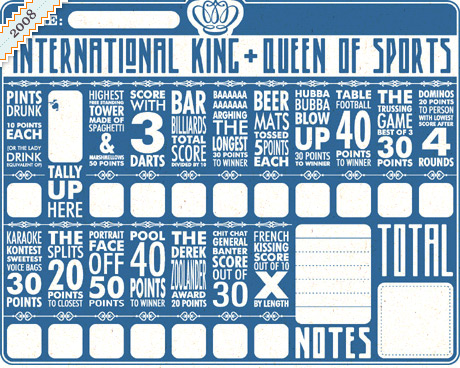
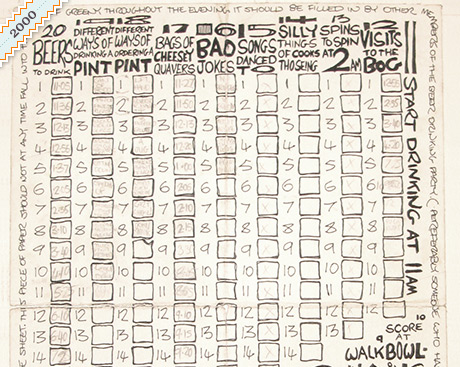
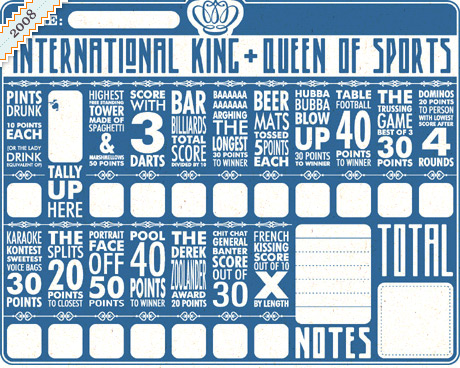
Some things haven’t changed much though. I’ve always liked making charts, diagrams and interesting ways of keeping scores. Above is a birthday scorecard type thing I made for a mates 20th birthday. You can see how the more recent King & Queen of Sports scorecard below, is kind of like an evolution along the same lines.

That’s pretty much me done. Hope you enjoyed looking at my old work alongside more recent stuff to see how it compares. Now it’s your turn! Unearth those old college sketch books and post your own Early Designs.