
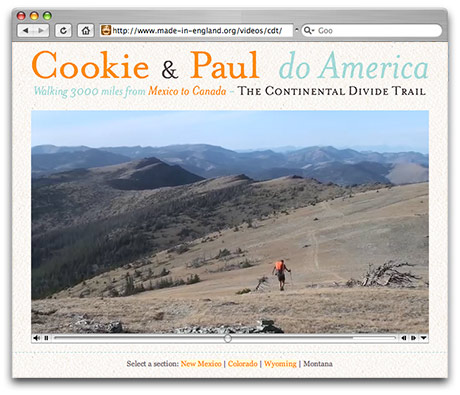
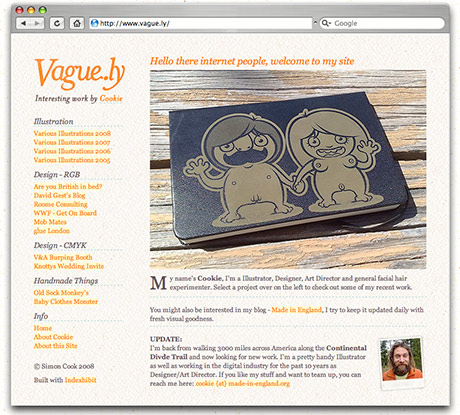
Well I’ve found a use for that .ly domain I bought the other day, say hello to Vague.ly interesting work by Cookie. I hurriedly created a portfolio section on Made in England before I went on my big walk, which I’ve been updating since I got back. But because it’s based on a blog’s chronological CMS backend it’s a bit of a chore to browse through and find stuff I want to show people in a interview…
So I decided to look for another portfolio platform, previously I’ve used carbonmade, it’s dead easy to use but a bit restrictive with what you can do make it look like. Then I found Indexhibit, created by Daniel Eatock & Jeffery Vaska, which for my purposes is not far off perfect. First off I wanted to customise the CSS as the standard Eatock theme was a tad bland for my liking. I didn’t code the CSS for Made in England, that was my mate Nico, but I have learned a few bits here and there while trying to tweak it. Luckily Indexhibit is so simple that with a little bit looking how Nico had done it and a good deal of trial and error, I manged to get vague.ly looking ship shape in less than a day. Uploading content is a piece of piss too, in just two days I’ve got the bulk of the work done, still more to come though.
Also the reason I’m doing this is because I’m looking for work, I’m a pretty handy Illustrator as well as working in the digital industry for the past 10 years as Designer/Art Director. If you like my stuff and want to team up, you can reach me here: cookie {at} made-in-england.org
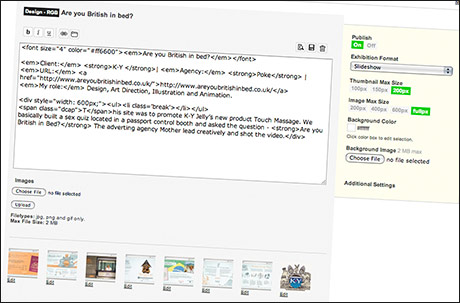
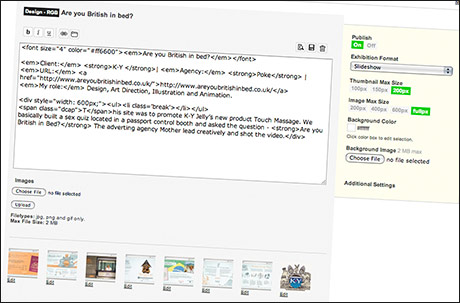
Here’s a screen grab of Indexhibit’s backend: